Moin Kinders,
heute würde ich gern mal zum Thema "Texteditor und einsetzen von Grafiken auf der Homepage" ein bisschen was erklären, da unser CMS (Die Homepage-Software) hier ein wenig Erklärung bedarf.
Den Anfang macht hierbei unser Texteditor.
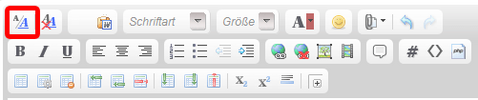
Ein kleines aber feines Geheimnis lüftet der erste Button in der ersten Zeile.

Er schaltet unseren Texteditor von Standard (wie er bei den meisten wohl eingestellt ist) auf den sogenannten WYSIWYG-Editor um (Das Kürzel steht für den Grundgedanken "What you see is what you get").
Was es damit auf sich hat, möchte ich kurz zeigen:
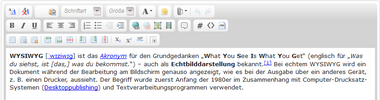
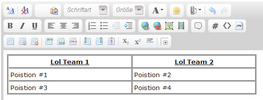
Mit WYSIWYG Editor

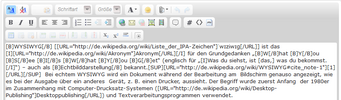
Mit Standard Editor

Mit Hilfe dieses Editors werden nicht nur die manchmal sehr verwirrenden HTML-Tags ausgeblendet, sondern man sieht direkt was man ändert.
So werden beispielsweise Tabellen wesentlich einfacher erstellbar:

Um nicht jedes mal umständlich auf den WYSIWYG-Editor wechseln zu müsse,n könnt ihr diesen auch fix einstellen!
Geht dazu in euer Benutzerkontrollzentrum, wählt links unter "Mein Benutzerkonto" die Option "Einstellungen ändern", scrollt bis zum letzten Abschnitt und wählt in "Verschiedene Einstellungen" den ersten Punkt namens Erweiterter Editor - WYSIWYG-Funktionen aus. Fertig!
Widmen wir uns nun dem Einstellen von Bildern auf unserer HP.
Unter dem Editor findet ihr weitere Einstellungen zu eurem Post.

Über den Button "Anhänge verwalten" öffnet sich ein Pop-Up, in dem ihr Bilder hochladen, verwalten und wiederverwenden könnt.
Wie ihr auf dem Bild unten seht, könnt ihr auch Ordner anlegen. Die Bilder die ihr hochladet, werden in dem aktuell ausgewählten Ordner gespeichert und ihr könnt sie jederzeit wieder verwenden.

Wenn nun wie im Bild in der unteren Leiste "Anhänge" euer Bild mit einem Haken versehen ist, könnt ihr es per Knopfdruck auf der aktuellen Position im Text einfügen.

Zu guter Letzt könnt ihr nun noch Einstellungen an eurem Bild vornehmen, indem ihr im WYSIWYG-Editor doppelt auf das Bild klickt (nicht in der Vorschau). Sowohl Größe als auch Position lassen sich hier bestimmen und auch alternative Texte (das sind die, die erscheinen wenn man mit der Maus über ein Bild fährt).
Solltet ihr ein Bild nicht in Originalgröße anzeigen lassen, muss unbedingt bei Linktyp die Option "Standard" ausgewählt sein, da sonst das Bild nicht in der Vergößerung angezeigt werden kann.
Ich hoffe ich konnte dem Einen oder Anderen etwas helfen und wünsch euch damit viel Spaß beim Posten
Cheerio LastSign
heute würde ich gern mal zum Thema "Texteditor und einsetzen von Grafiken auf der Homepage" ein bisschen was erklären, da unser CMS (Die Homepage-Software) hier ein wenig Erklärung bedarf.
Den Anfang macht hierbei unser Texteditor.
Ein kleines aber feines Geheimnis lüftet der erste Button in der ersten Zeile.

Er schaltet unseren Texteditor von Standard (wie er bei den meisten wohl eingestellt ist) auf den sogenannten WYSIWYG-Editor um (Das Kürzel steht für den Grundgedanken "What you see is what you get").
Was es damit auf sich hat, möchte ich kurz zeigen:
Mit WYSIWYG Editor

Mit Standard Editor

Mit Hilfe dieses Editors werden nicht nur die manchmal sehr verwirrenden HTML-Tags ausgeblendet, sondern man sieht direkt was man ändert.
So werden beispielsweise Tabellen wesentlich einfacher erstellbar:

Um nicht jedes mal umständlich auf den WYSIWYG-Editor wechseln zu müsse,n könnt ihr diesen auch fix einstellen!
Geht dazu in euer Benutzerkontrollzentrum, wählt links unter "Mein Benutzerkonto" die Option "Einstellungen ändern", scrollt bis zum letzten Abschnitt und wählt in "Verschiedene Einstellungen" den ersten Punkt namens Erweiterter Editor - WYSIWYG-Funktionen aus. Fertig!
Widmen wir uns nun dem Einstellen von Bildern auf unserer HP.
Unter dem Editor findet ihr weitere Einstellungen zu eurem Post.

Über den Button "Anhänge verwalten" öffnet sich ein Pop-Up, in dem ihr Bilder hochladen, verwalten und wiederverwenden könnt.
Wie ihr auf dem Bild unten seht, könnt ihr auch Ordner anlegen. Die Bilder die ihr hochladet, werden in dem aktuell ausgewählten Ordner gespeichert und ihr könnt sie jederzeit wieder verwenden.

Wenn nun wie im Bild in der unteren Leiste "Anhänge" euer Bild mit einem Haken versehen ist, könnt ihr es per Knopfdruck auf der aktuellen Position im Text einfügen.

Zu guter Letzt könnt ihr nun noch Einstellungen an eurem Bild vornehmen, indem ihr im WYSIWYG-Editor doppelt auf das Bild klickt (nicht in der Vorschau). Sowohl Größe als auch Position lassen sich hier bestimmen und auch alternative Texte (das sind die, die erscheinen wenn man mit der Maus über ein Bild fährt).
Solltet ihr ein Bild nicht in Originalgröße anzeigen lassen, muss unbedingt bei Linktyp die Option "Standard" ausgewählt sein, da sonst das Bild nicht in der Vergößerung angezeigt werden kann.
Ich hoffe ich konnte dem Einen oder Anderen etwas helfen und wünsch euch damit viel Spaß beim Posten

Cheerio LastSign
Zuletzt von einem Moderator bearbeitet: